vuex学习
简介
vuex是专门用来管理vue.js应用程序中状态的一个插件。他的作用是将应用中的所有状态都放在一起,集中式来管理。这里所说的状态指的是vue组件中data里面的属性。
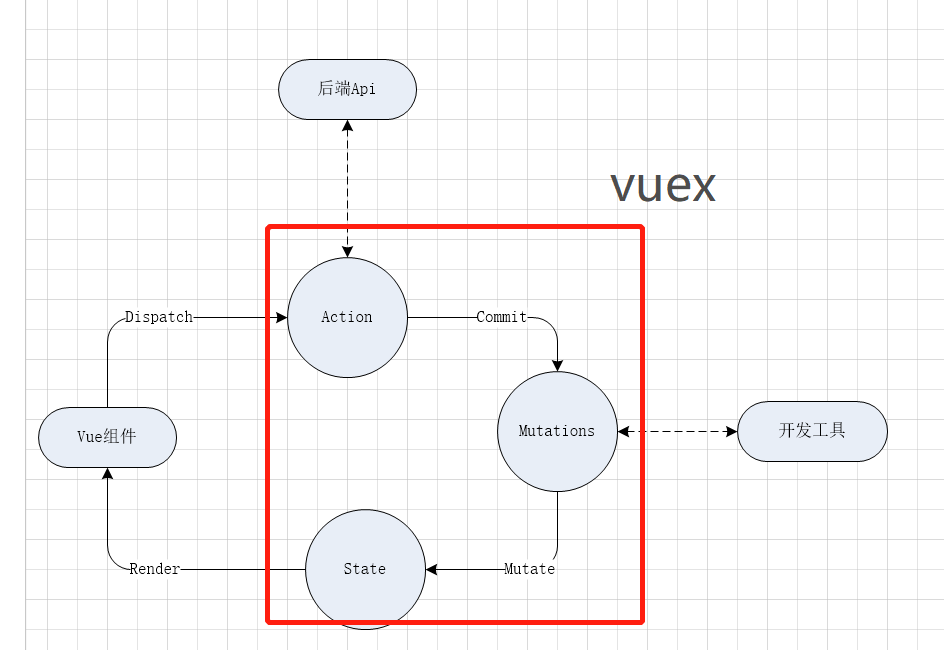
vuex组成结构示意图
vuex的特点是把数据单独隔离,形成一棵树状图。单独隔离就是说它有自己的生态系统。输入和输出,其中action作为数据的输入,state作为数据的输出。还有就是修改state的数据一般是同步的,如果需要异步操作,就把它放在actions里,拿到数据再通过mutations同步处理。如下图:

核心概念
1、store
vuex 中最关键的是store对象,这是vuex的核心。可以说,vuex这个插件其实就是一个store对象,每个vue应用仅且仅有一个store对象。
2、创建store
const store = new Vuex.Store({…});
可见,store是Vuex.Store这个构造函数new出来的实例。在构造函数中可以传一个对 象参数。这个参数中可以包含5个对象:
(1)state – 存放状态
(2)getters – state的计算属性
(3)mutations – 更改状态的逻辑,同步操作
(4)actions – 提交mutation,异步操作
(5)mudules – 将store模块化
关于store,有两大特点
(1)store 中存储的状态是响应式的,当组件从store中读取状态时,如果store中的状态发生了改变,那么相应的组件也会得到更新;
(2)不能直接改变store中的状态。改变store中的状态的唯一途径是提交(commit)mutations。这样使得可以方便地跟踪每一个状态的变化。
3、完整的store的结构
const store = new Vuex.Store({
state: {
// 存放状态
},
getters: {
// state的计算属性
},
mutations: {
// 更改state中状态的逻辑,同步操作
},
actions: {
// 提交mutation,异步操作
},
// 如果将store分成一个个的模块的话,则需要用到modules。
//然后在每一个module中写state, getters, mutations, actions等。
modules: {
a: moduleA,
b: moduleB,
// …
}
});
4、state
state上存放的就是变量,也就是状态。没有使用 state 的时候,都是直接在 data 中进行初始化的,但是有了 state 之后,就把 data 上的数据转移到 state 上去了。另外有些状态是组件私有的状态,称为组件的局部状态,不需要把这部分状态放在store中去。
(1)获取vuex状态,在构建好vue项目后,用yarn add vuex或者其他添加vuex插件,在src文件下会新增一个store文件夹

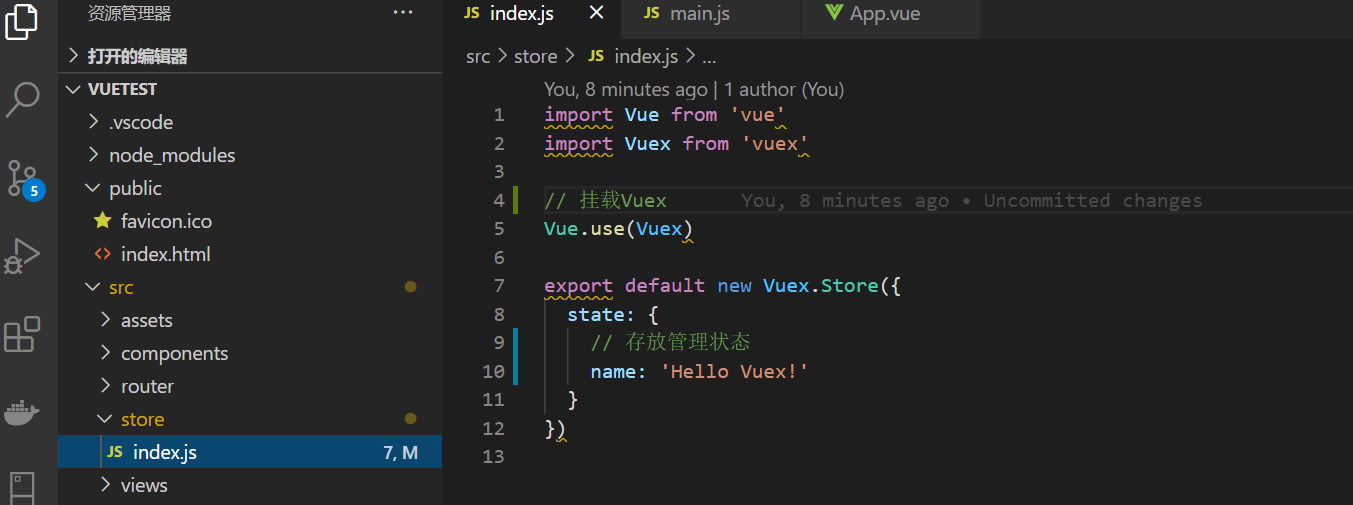
然后初始化store文件夹下面index.js里面的内容

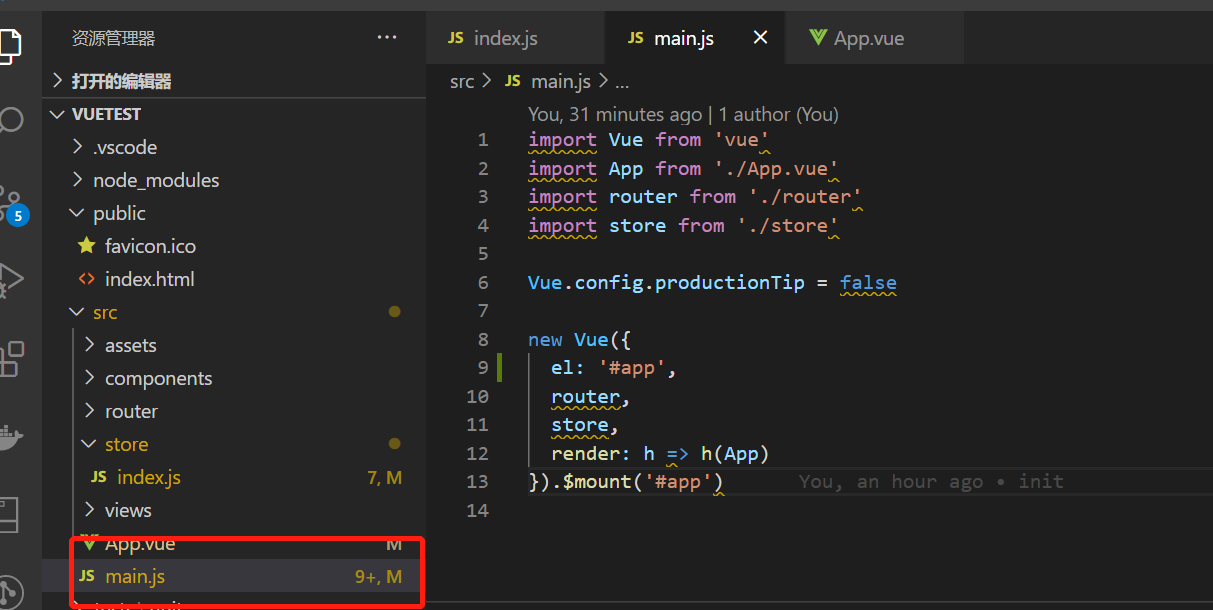
之后打开main.js,将store挂载到当前vue实例中

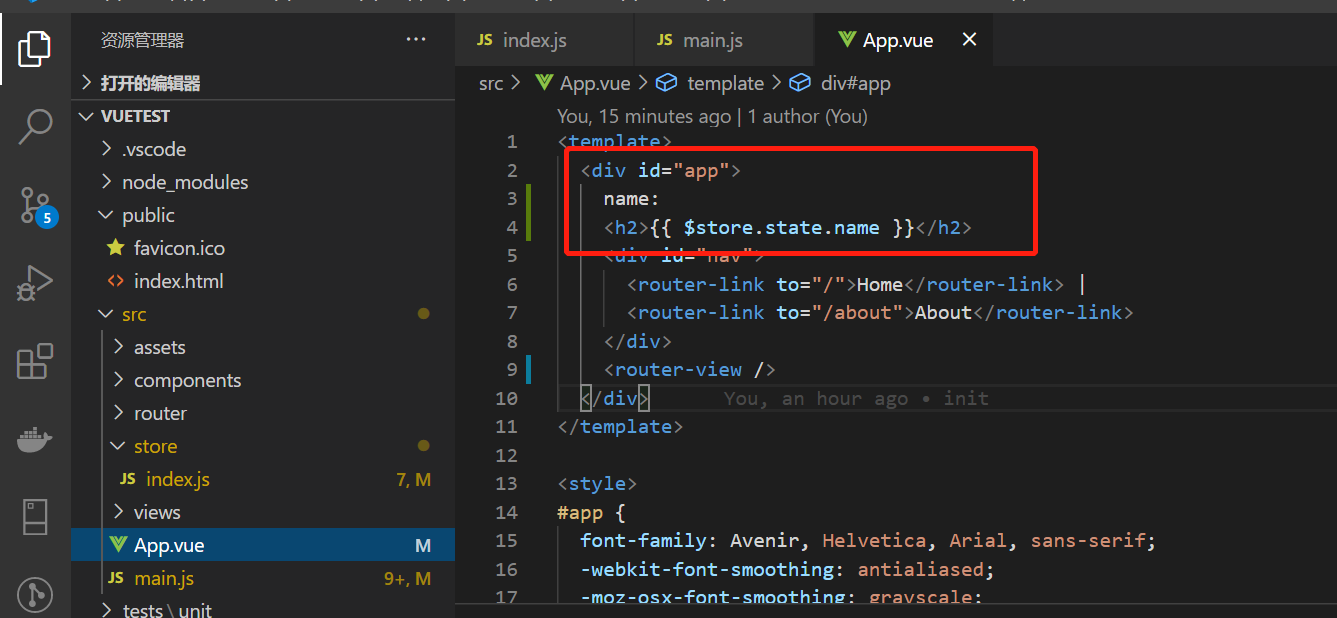
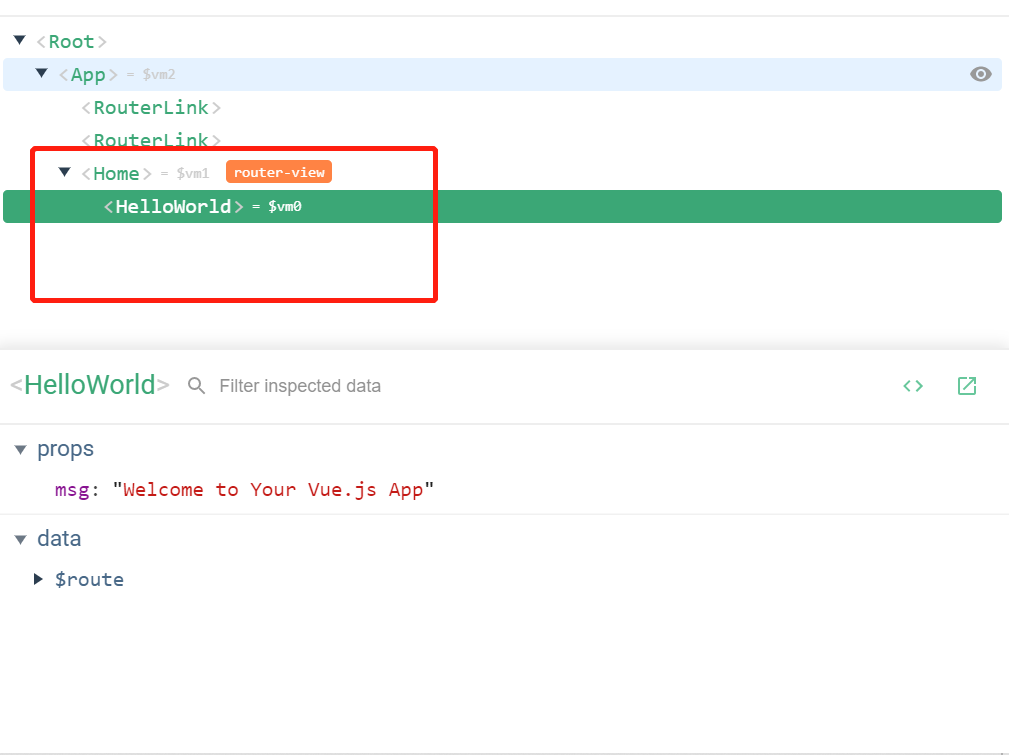
然后就可以在组件中使用vuex了,例如在App.vue中使用



5、修改state,Mutations使用
vuex中规定只能通过提交mutation的方式去更改store中的状态,包括action中的操作,也是通过提交mutation去修改。
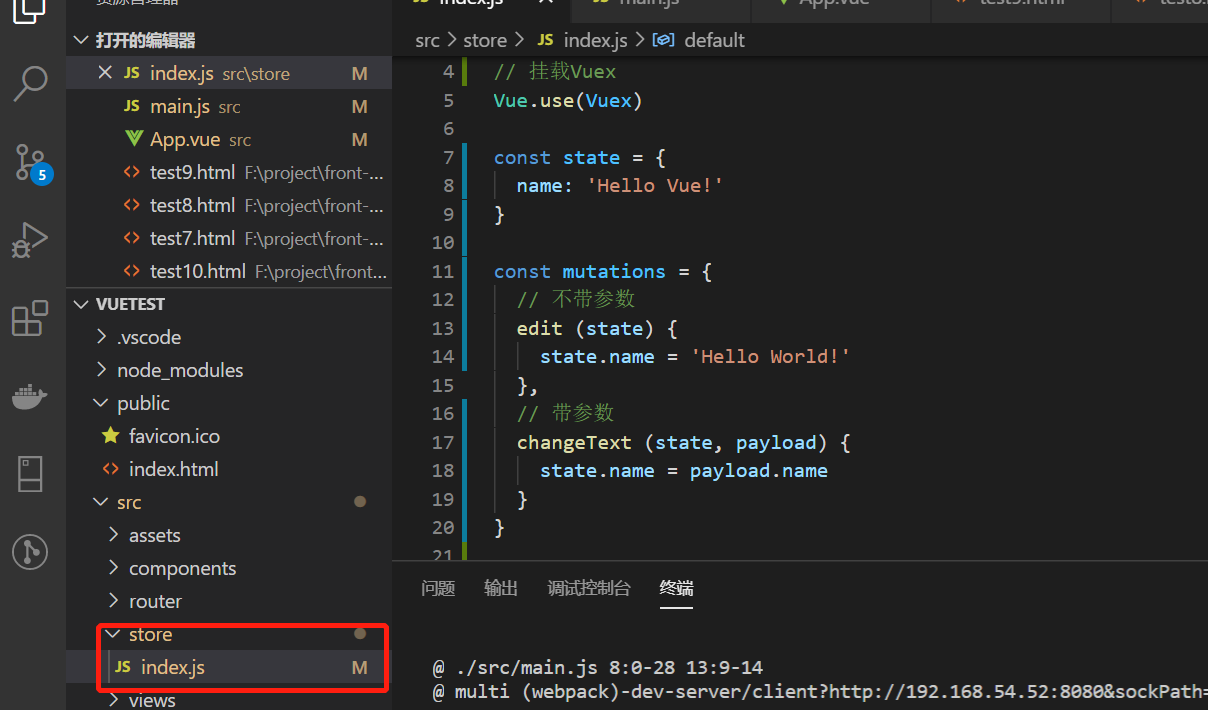
①现在index.js定义store.name的属性和相关方法。
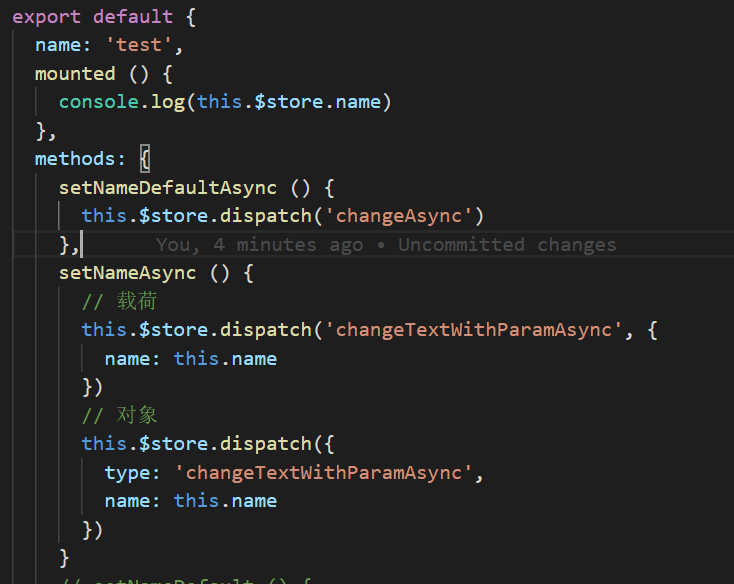
在store.js的mutations中定义了两个方法,一个是不带参数更新 name,一个是带参数更新name。在示例组件的methods中,定义了两个方法,一个是调用无参的mutation方法,一个是调用带参的mutation方(包含两种方式【载荷】、【对象】)

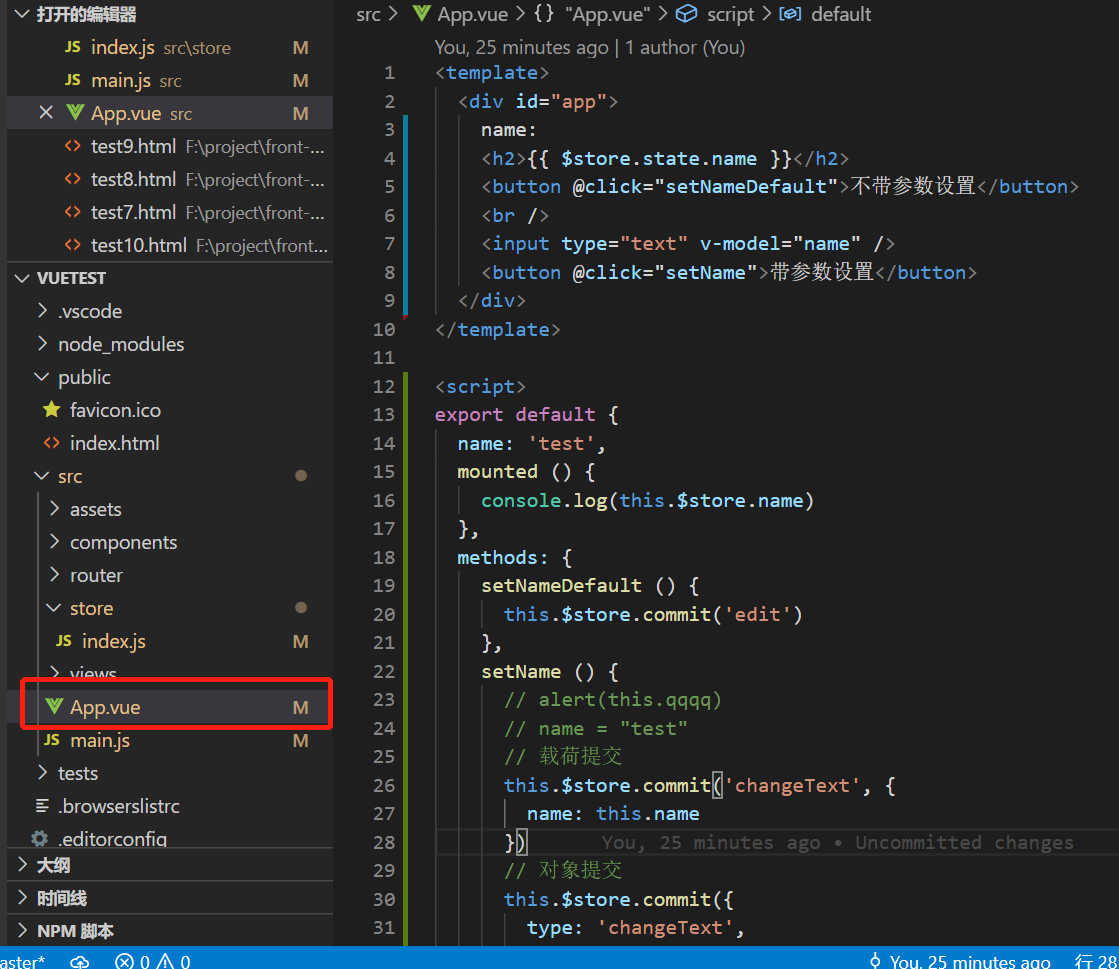
然后在App.vue定义方法将name的属性传入到matutions进行修改

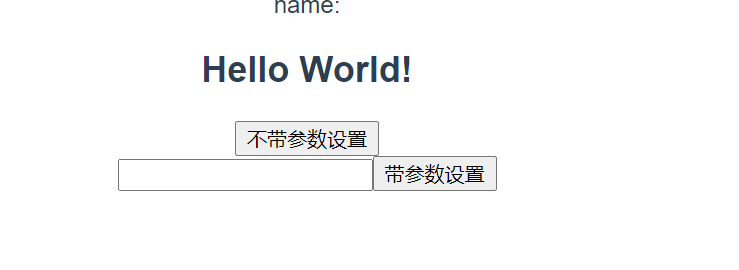
默认的store.name值

点击‘不带参数设置按钮’设置的默认修改值

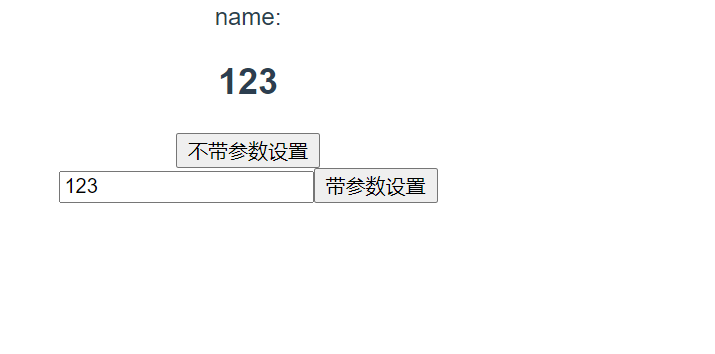
在input框输入内容传到Mutation修改

6、anction–异步更改状态
mutation中规则上是不允许异步操作的,如果需要异步的进行更改就需要使用anction。



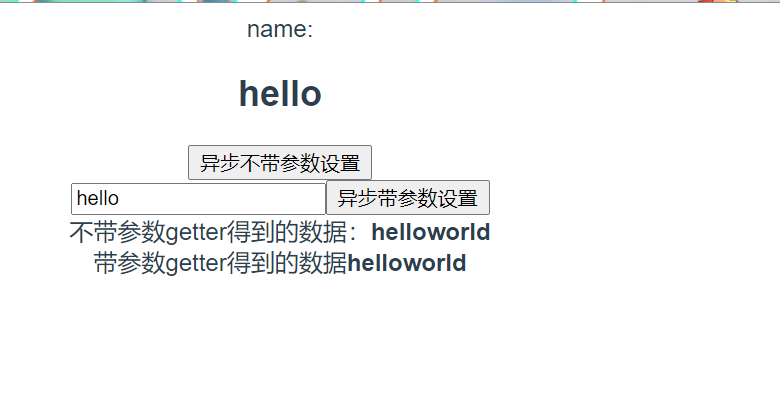
点击异步不带参数设置或者输入参数点击异步单参数设置按钮后,它会延迟1s才改变name值


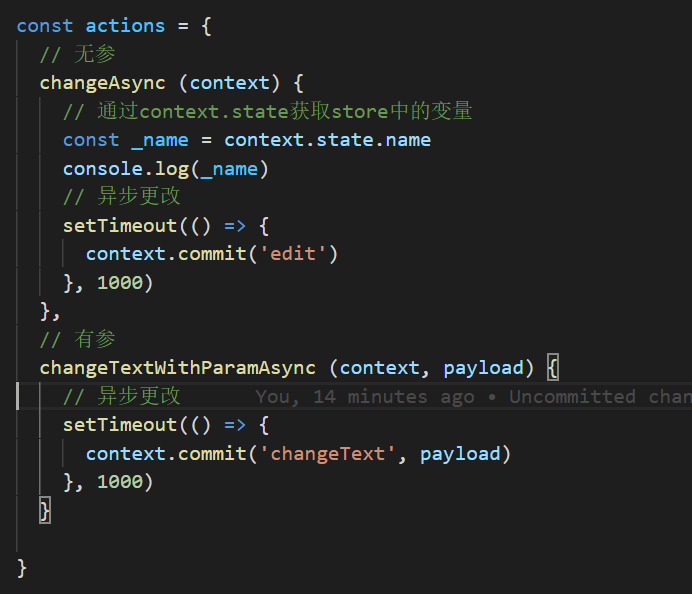
action 与 mutation 除了使用了异步操作和调用mutation,其它使用并 无差别
总结如下:
✦.action中不能直接更改状态,它是通过提交mutation来实现操作
✦.它的参数是一个与 store 实例具有相同方法和属性的 context 对象,所以可以通过context.state来获取store中的状态,可以通过context.commit来提交更改等
✦.action的调用使用 $.store.dispatch
✦.action事件的定义分为有参和无参两种
✦.action事件的触发同样可以使用载荷和对象两种方式
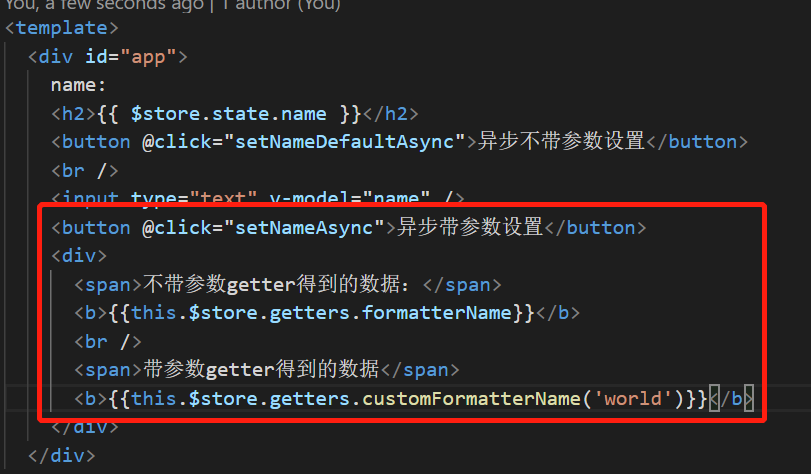
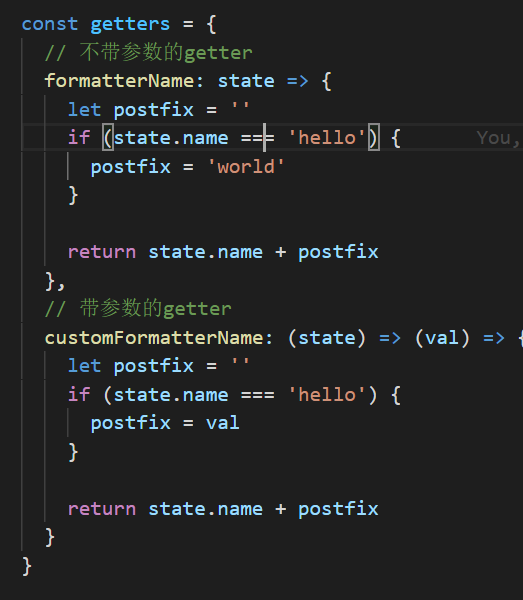
7、getter–store中state的派生状态
getter,是对store中state的一些派生状态,也可以理解为一种计算属性,因为它像计算属性一样,返回值会根据它的依赖被缓存起来,且依赖对象发生改变的时候它才会被重新计算。
getter的使用就是将对store中某个属性相同的处理操作抽出出来,做了一个公共的处理
例如,使用store中name的时候,需要做一个判断:如果是hello,返回“world”,其它的原样返回。
总结如下:
✦.getter类似计算属性,是对store中state的一些派生状态,可以简化代码、便于维护
✦.getter的使用方法 $.store.getters.属性名
✦.getter的定义可以带参可以不带参